درخواست طراحی سایت ، امروزه تبلیغات، دعوت نامه ها و اقلام اطلاع رسانی به جای بیلبوردها و تراکت های فیزیکی یا بروشورها به صورت آنلاین قرار می گیرند. فرم درخواست طراحی سایت ، به طور خاص، وب سایت ها و پلت فرم های آنلاین توسط شرکت ها برای گسترش و دستیابی به مخاطبان بیشتر استفاده می شود.

حتما بخوانید : طراحی سایت عکاسی
اگر قصد دارید فقط با پرداخت 990 هزار تومان کسب و کار خود را شروع کنید و یک سایت حرفه ای و اختصاصی داشته باشید به مدت محدود حتما روی کلمه ، طراحی سایت اقساطی ، کلیک کنید .
حتما بخوانید : طراحی سایت آرایشی و بهداشتی
خرید سایت آماده املاک ، به همین دلیل است که توسعه دهندگان وب یا برنامه نویسان و طراحان توسط شرکت ها و سازمان ها تنها با هدف طراحی و ایجاد وب سایتی استخدام می شوند که بتواند مشتریان، مشتریان و شرکای تجاری احتمالی را جذب کند. درخواست طراحی سایت ، به جای این، طراحان وب از فرم های درخواست طراحی وب سایت برای مستندسازی اولویت ها و نیازهای مشتریان خود استفاده می کنند که باید برآورده شوند و در وب سایت قابل مشاهده باشند تا طراحی شوند.
درخواست طراحی سایت در مدیارست
حتما بخوانید : طراحی سایت نیازمندی ها
فرم درخواست طراحی سایت ، این نوع فرم درخواست طراحی وب سایت است که در صورت ارائه خدمات به مشتریانی است . خرید سایت آماده آژانس مسافرتی ، که مایلند تبلیغات در وب سایت خود گنجانده شود. فرم دارای چهار بخش است که باید توسط درخواست کننده یا مشتری طراح وب پر شود.

درخواست طراحی سایت ، در بخش اول فرم، تاریخ استفاده از فرم، نام و بخش یا سازمان مشتری، توضیحات کلی پروژه و نام وب سایتی که آگهی در آن درج می شود باید ذکر شود. . بخش دوم، از سوی دیگر، برای نشان دادن تاریخی است که خروجی مورد نیاز مشتری به همراه ابعاد تبلیغ ترجیحی مشتری، جهت گیری، الزامات، و تایید مشتری خواهد بود.بیانیه ای که باید توسط مشتری امضا شود.
معرفی ویدئویی خدمات درخواست طراحی سایت مدیارست
حتما بخوانید : پشتیبانی سایت
لیست ویدئو های مدیارست
هزینه درخواست طراحی سایت در مدیارست

چرا باید سفارش طراحی سایت دهیم
علاوه بر این، نام طراح، نام فایل ایجاد شده در جایی که طرح در آن قرار دارد، درخواست طراحی سایت ، تاریخ رسیدگی به درخواست و تاریخ تکمیل کار، محتویات بخش سوم خواهد بود. و در آخر، بخش چهارم جایی است که کارفرما می تواند امضا و نظرات خود را در مورد خروجی یا کار تمام شده ای که از طراح دریافت کرده است، ثبت کند

اما هر دو بخش سوم و چهارم فقط باید پس از اتمام طراحی آگهی وب سایت توسط طراح و پس از ارائه آن به مشتری پر شود.
از کجا درخواست طراحی سایت دهیم
فرم درخواست خدمات طراحی و بنر وب سایت ، این فرم توسط طراحان بنر وب سایت و ارائه دهندگان خدمات طراحی عمومی قابل استفاده است. مشتری در این نوع فرم درخواست کننده نامیده می شود و باید هر چهار قسمت را که قسمت اول برای اطلاعات عمومی وی در نظر گرفته شده است پر کند

فرمت فایلی که او ترجیح می دهد برای پروژه طراحی شود باید در بخش دوم بیان شود در حالی که بخش سوم مشخصات را مشخص می کند و بخش چهارم محتوای پروژه را مستند می کند.


2 دلیل که شما باید درخواست طراحی سایت دهید
وقتی می شنوید که درخواست طراحی سایت ، داشتن یک وب سایت برای کسب و کارتان مهم است، جای تعجب نیست. به هر حال، ما به هر کجا که نگاه می کنیم، وب سایت ها را می بینیم. آنها در کارتهای ویزیت، بیلبوردها، پستها و سایر مطالب بازاریابی فهرست شدهاند.
آنها در همه چیز فهرست شده اند. اما آیا واقعاً به یک وب سایت نیاز دارید؟ چه یک کسب و کار بزرگ یا کوچک، یک وب سایت اغلب یکی از اولین مکان هایی است که مشتریان بالقوه شما برای یافتن اطلاعات در مورد کسب و کار یا فرآیند شما مراجعه می کنند.
با وبسایتهای واکنشگرا، افراد بیشتری را میبینیم که جستجوهای وب تلفن همراه را انجام میدهند. آنها قیمتها، رتبهبندیها، بررسیها، محل پیدا کردن یک محصول و تقریباً هر چیزی که فکرش را بکنید جستجو میکنند. از آنجایی که وب برجسته تر شده است، راه اندازی وب سایت شما بیش از هر زمان دیگری مهم شده است.
در شرایطی که بیش از یک سوم کسبوکارهای کوچک تعطیل شدهاند یا با مشکل مواجه هستند، استفاده از هر مزیتی که میتوانید بر رقبای خود به دست آورید کمک میکند، اما اگر آنها وبسایتی داشته باشند و شما نداشته باشید چه؟
با توجه به اینکه این روزها راه اندازی یک وب سایت چقدر آسان است، با ضعف شروع نکنید. اگر مدتی است که مستقر شده اید، ابزار دیگری را به کمربند ابزار خود اضافه کنید و بلافاصله وارد بازاریابی دیجیتال شوید!
دلیل اول سفارش و درخواست برای طراحی سایت
1. وب سایت نسخه آنلاین شرکت شما است
توسط صاحبان مشاغل نادیده گرفته میشود. با این حال، با توجه به اینکه تعداد زیادی از افراد از همه گروههای جمعیتی ابتدا به جستجوی آنلاین روی میآورند، داشتن وبسایتی که برای شما کار میکند در طول شبانهروز و با دسترسی شبانهروزی بسیار مهم است. این دستگاه فروش شماست که استراحت نمی کند یا آن روز را ترک نمی کند.

اکثر کاربران اکنون قبل از خرید یک محصول یا بازدید یا تماس با کسب و کار شما ابتدا رتبه بندی ها و نظرات را جستجو می کنند. با سهولت بازاریابی دیجیتال، نمی خواهید این فرصت بزرگ را برای دعوت منفعلانه کاربران به کسب و کار خود از دست بدهید.

2. جذب مشتریان و مشتریان جدید
با در دسترس بودن وب سایت شما در تمام ساعات روز، اکنون این فرصت را دارید که مشتریان و مشتریان جدیدی را در هر زمان جذب کنید. نیازی نیست منتظر باشید تا فروشنده برای بازدید از یک کسب و کار برود یا امیدوار باشید که کسی شماره تلفنی را از یک بیلبورد به خاطر بسپارد. از آنجایی که سایت شما همیشه در دسترس است، می توانید با اجازه دادن به آنها برای پیدا کردن و تماس با شما در زمان خود، مشتریان را جذب کنید.
مزیت های طراحی سایت
دو صفحه دیگر فرم درخواست برآورد طراحی وب سایت، تعامل و ترجیحات تجارت الکترونیکی مشتری، گنجاندن انیمیشن و ویدیوها در وب سایت، و همچنین گزینه های نگهداری، بازه زمانی، بودجه و سایر ملاحظات را مشخص می کند. توسط طراح مورد توجه قرار گیرد.
درخواست طراحی سایت ، نه تنها باید اطلاعات تماس مشتری را جمعآوری کند، بلکه باید سایر دادهها و اطلاعات مربوطه را که توسط طراح وب و همچنین توسعهدهنده یا برنامهنویسی که وبسایت را میسازد استفاده میکند، جمعآوری کند. علاوه بر این، فرم درخواست طراحی وب سایت باید دارای بخش های زیر باشد تا هم برای مشتری و هم طراح به طور موثر از آن استفاده شود:
فرم درخواست طراحی سایت شناخت اهداف مشتری و مخاطب مورد نظر برای هدف، هر دو به ویژه از نظر تعیین رابط کاربری و تجربه ای که وب سایت باید به مخاطب یا کاربران ارائه دهد، ضروری است. علاوه بر این، گزینهها را میتوان با استفاده از چک باکسها در فرم ارائه کرد تا به مشتری اجازه دهد به سادگی انتخاب خود را در فرم علامتگذاری کند.

بخش های ضروری یک فرم درخواست طراحی سایت موثر
هنگام تهیه فرم درخواست طراحی، تهیه کننده سند باید سبک و نام تجاری طراح وب را در هر قسمت از فرم بگنجاند تا به عنوان معرفی شخصیت و تخصص طراح عمل کند. علاوه بر این، اظهارات افتتاحیه و پایانی که خطاب به مشتری است نیز می تواند در فرم گنجانده شود. این عبارات باید هم از مشتری به خاطر انتخاب مشارکت با طراح در ساخت وب سایتی که برای کسب و کار و شرکت خود استفاده می کند، استقبال کرده و از او تشکر کند.
نکته دیگری که در ساخت فرم درخواست طراحی وب سایت باید به آن توجه داشت، به روز رسانی فیلدهای ورودی یا محتوای فرم به صورت دوره ای است، به خصوص که اینترنت و حوزه فناوری اطلاعات از نظر فنی و گرایش های طراحی همواره در حال تغییر هستند.
اطلاعات وب سایت موجود
این بخش از فرم برای ذکر نام دامنه و آدرس وب سایت فعلی مشتری و همچنین نام میزبان وب،فرم درخواست طراحی سایت ، مهلت ترجیحی راه اندازی سایت و بودجه اختصاص داده شده توسط مشتری برای ایجاد سایت خواهد بود.
اهداف و اهداف
شناخت اهداف مشتری و مخاطب مورد نظر برای هدف، هر دو به ویژه از نظر تعیین رابط کاربری و تجربه ای که وب سایت باید به مخاطب یا کاربران ارائه دهد، ضروری است. علاوه بر این، گزینهها را میتوان با استفاده از چک باکسها در فرم ارائه کرد تا به مشتری اجازه دهد به سادگی انتخاب خود را در فرم علامتگذاری کند.
اطلاعات شرکت یا سازمان
اینجا باید جایی باشد که مشتری بتواند شرکت یا برند خود را به طراح وب معرفی کند. علاوه بر این، دلایل ایجاد وب سایت به همراه محصولات و خدماتی که این شرکت به مخاطبان مورد نظر خود ارائه خواهد داد نیز باید در این قسمت درج شود.
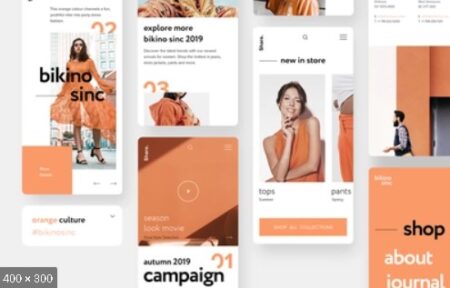
ترجیحات طراحی و سبک
در این بخش، طراح وب میتواند نمونههایی از طراحی را ارائه دهد که میتواند به مشتری در انتخاب نوع وبسایتی که دوست دارد طراح طرحبندی و ایجاد کند، کمک کند. مثال ها باید در مورد محتویات و ویژگی های آن نیز توضیحاتی داشته باشند.
لینک خارجی w3resource
طراحی وب چیست؟
طراحی وب به طراحی وب سایت هایی گفته می شود که در اینترنت نمایش داده می شوند. معمولاً به جنبه های تجربه کاربر توسعه وب سایت اشاره می کند تا توسعه نرم افزار. طراحی وب در گذشته بر طراحی وب سایت برای مرورگرهای دسکتاپ متمرکز بود. با این حال، از اواسط دهه 2010، طراحی برای مرورگرهای موبایل و تبلت اهمیت روزافزونی پیدا کرده است.

یک طراح وب روی ظاهر، چیدمان و در برخی موارد محتوای یک وب سایت کار می کند. فرم درخواست طراحی سایت ، به عنوان مثال، ظاهر به رنگ ها، فونت ها و تصاویر استفاده شده مربوط می شود. Layout به چگونگی ساختار و طبقه بندی اطلاعات اشاره دارد. یک طراحی وب خوب برای استفاده آسان، از نظر زیبایی شناسی دلپذیر است و با گروه کاربری و برند وب سایت مناسب است. بسیاری از صفحات وب با تمرکز بر سادگی طراحی شده اند، به طوری که هیچ اطلاعات و عملکرد اضافی که ممکن است حواس کاربران را پرت یا سردرگم کند ظاهر نشود.
از آنجایی که سنگ اصلی خروجی یک طراح وب سایتی است که برنده و اعتماد مخاطبان هدف را تقویت می کند، حذف تا حد ممکن نقاط بالقوه ناامیدی کاربر یک ملاحظه حیاتی است.
درخواست طراحی سایت ، دو تا از متداول ترین روش ها برای طراحی وب سایت هایی که هم در دسکتاپ و هم در موبایل به خوبی کار می کنند، طراحی واکنش گرا و تطبیقی است. در طراحی واکنشگرا، محتوا بسته به اندازه صفحه نمایش به صورت پویا حرکت می کند . در طراحی تطبیقی، محتوای وب سایت در اندازه های طرح بندی مطابق با اندازه های رایج صفحه نمایش ثابت می شود. حفظ یک چیدمان که تا حد امکان هماهنگ بین دستگاه ها باشد برای حفظ اعتماد و تعامل کاربر بسیار مهم است.
از آنجایی که طراحی پاسخگو می تواند مشکلاتی را در این زمینه ایجاد کند، طراحان باید در کنار گذاشتن کنترل نحوه ظاهر شدن کار خود مراقب باشند. اگر آنها مسئول محتوا نیز باشند، در حالی که ممکن است نیاز به گسترش مهارت خود داشته باشند، از مزیت کنترل کامل محصول نهایی لذت خواهند برد.


درباره طراحی وب سایت بیشتر بدانید
فرم درخواست طراحی سایت ، یکی از عناصر کلیدی یک محصول موفق، ایجاد نمایشگرهای موثر، کارآمد و از نظر بصری دلپذیر است. برای تولید چنین نمایشگرهایی با کیفیت بالا، چه گرافیکی (مثلاً وب سایت ها) و چه ملموس (مثلاً کنترل از راه دور)، درک بینایی انسان، همراه با دانش ادراک بصری مورد نیاز است. با مشاهده، تحقیق و شناسایی نمونه هایی از توانایی های ادراکی خود می توانیم محصولاتی را با توجه به این ویژگی های وحدت بخش طراحی کنیم.
به منظور گسترش چنین مهارت هایی در دنیای طراحی تعاملی، ما “روانشناسی گشتالت و طراحی وب: راهنمای نهایی” را توسعه داده ایم. روانشناسی گشتالت نظریهای از ذهن است که در جنبههای مختلف فکر، عمل و ادراک انسان به کار رفته است.
به طور خاص، نظریهپردازان و محققان گشتالت تلاش میکنند تا ادراک بصری را بر حسب روشی که فرآیندهای اساسی سازماندهی میشوند و اینکه چگونه به ما در درک جهان کمک میکنند، درک کنند. سازماندهی این فرآیندهای شناختی برای درک ما از نحوه تفسیر جریان مداوم اطلاعات بصری که وارد چشمانمان می شود و اینکه چگونه به نمایشی منسجم، معنادار و قابل استفاده از جهان تبدیل می شود، مهم است.
در طول بیست سال گذشته، کار روانشناسان گشتالت توسط طراحان تعامل و سایر متخصصان درگیر در توسعه محصولات برای کاربران انسانی پذیرفته شده است.
درخواست طراحی سایت ،در این دوره، برخی از بهترین منابع موجود در حال حاضر در مورد موضوع روانشناسی گشتالت و ادراک بصری را گردآوری و ادغام کرده ایم. برای کمک به درک اینکه چگونه می توانید روانشناسی گشتالت را در طراحی وب به کار ببرید، نمونه های مختلفی از طرح های موجود ارائه کرده ایم. اینها توجه را به کیفیت ها، ویژگی های عجیب و غریب و ویژگی های ادراک بصری جلب می کنند. علاوه بر این، آنها در مورد چگونگی تطبیق این موارد و در موارد متعددی مورد سوء استفاده قرار میگیرند تا از اهداف کاربر یا طراح یا مشتری پشتیبانی شود.
درخواست طراحی سایت ، فرم درخواست طراحی سایت به کارگیری تفکر گشتالت در طراحی، بینش ها و راه های جدیدی را برای برخورد با مشکلات و چالش ها در اختیار ما قرار می دهد. با تثبیت روشهای متعددی که اطلاعات بصری را سازماندهی میکنیم، در ذهن خودمان میتوانیم طرحهای خود را برای همه کاربران بهبود دهیم.
نتیجه گیری نهایی صفحه درخواست طراحی سایت
درخواست طراحی سایت ، با تمام مزایایی که یک وب سایت قرار است برای کسب و کار شما به ارمغان بیاورد، توجیه نداشتن آن سخت است. اگرچه راه اندازی اولیه ممکن است کمی زمان بر باشد، اما منابع زیادی برای راه اندازی یک وب سایت در دسترس شما هستند.






ممنون از مطالب جالبتون